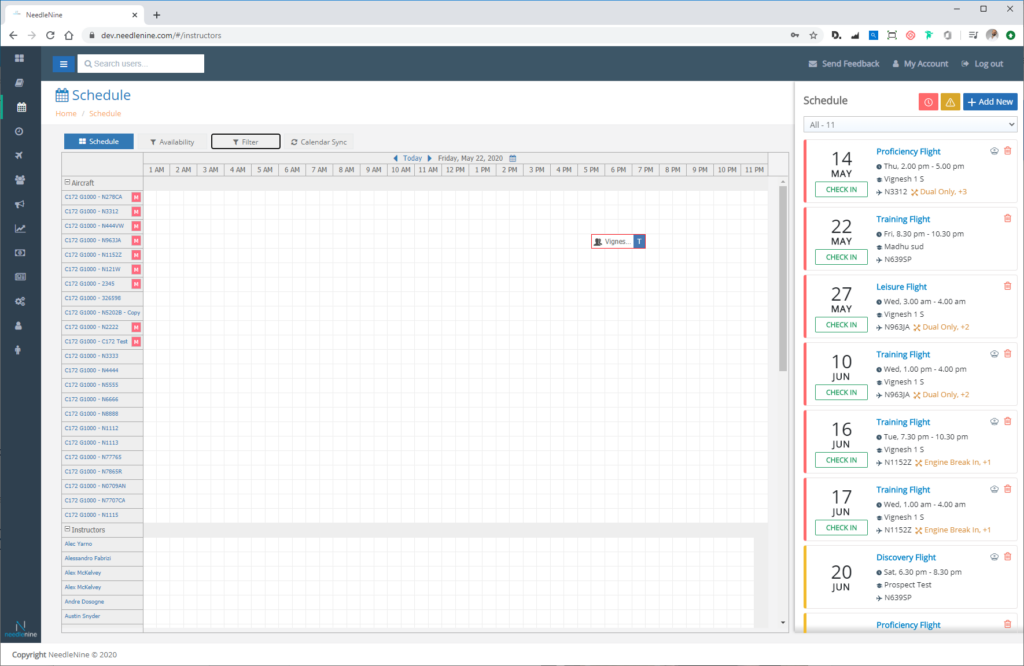
When we first thought of building our mobile version, we first asked ourselves what can we do to help make scheduling more efficient. After looking at the existing scheduling patterns we quickly realized that we had to come up with a easy way to speed up scheduling process. If you think about it, from a desktop you have a larger screen format where you can quickly visualize the empty spaces on a grid, but when it comes to mobile devices, you just don’t have the real estate

So, we had to come up with a compelling solution that enables users to be delighted to view and schedule reservations from the mobile device. We first looked at all of the categories of scheduling and started with the most complicated version. After some initial prototypes, we know we had to reduce the number of clicks on that a user would had to take in order to build a reservation, especially since they didn’t have a large screen size and the visual references to quickly determine an open slot. So we came up with the ability to help speed up the process by adding some defaults and relying on a key plug-in from Mobiscroll

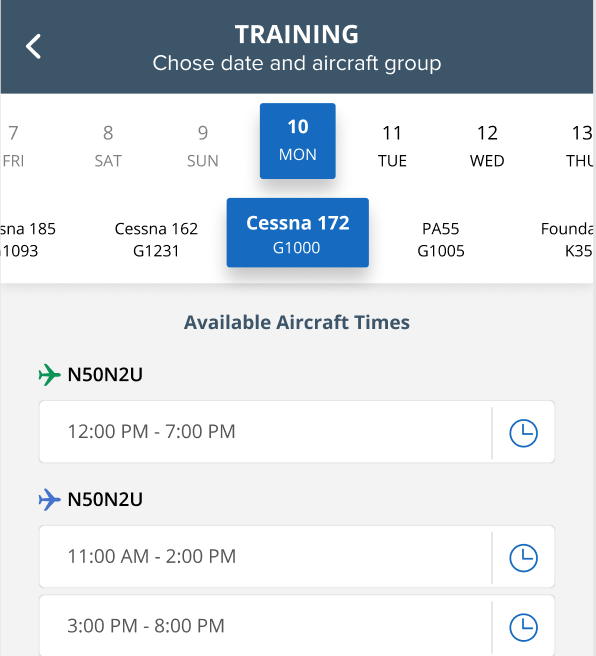
Mobiscroll had the right plugin that enabled our users to provides vertical scroll navigation element for calendar and aircraft group types and allowed us to deliver it in a compact space at the top of the screen. Not only were able to deliver this in a two week sprint, their code base enabled us to implement it in Angular.js, while providing us with the ability to upgrade to a modern Angular framework when we are ready to upgrade.
The results are stunning and our users are excited by how simple it is to create a reservation by simply using the horizontal scroll to first pick a date and then select an aircraft group and then – WALA! – we automagically tell you all available times each aircraft in the category is available, ultimately saving our users the time and headache of finding an available timeslot for both an aircraft and instructor.
Our users are so delighted the feedback that we have been receiving is to implement the same logic into the desktop app. It’s now on the backlog and we hope to leverage the same set of plugins for the desktop.
Until next time – Keep on developing!


Recent Comments